究竟该用字体图标、图片图标、还是CSS画一个图标?我也不知道。各有千秋吧。本文将介绍如何用css绘制简单的图形,所有测试在chrome58.0完成,如果你不能得到正确结果请到caniuse查一查看看是不是需要什么前缀。
一、基础
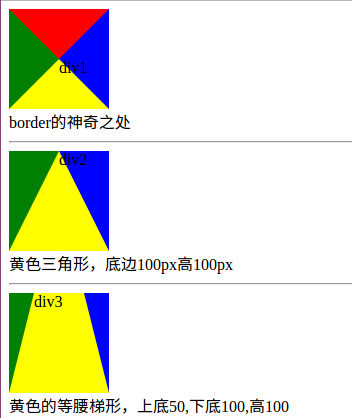
basic shapes div1border的神奇之处
div2黄色三角形,底边100px高100px
div3黄色的等腰梯形,上底50,下底100,高100
上面代码的效果是这样的

border是如何工作的,你可以从上面的结果自行体会。
二、特殊三角形
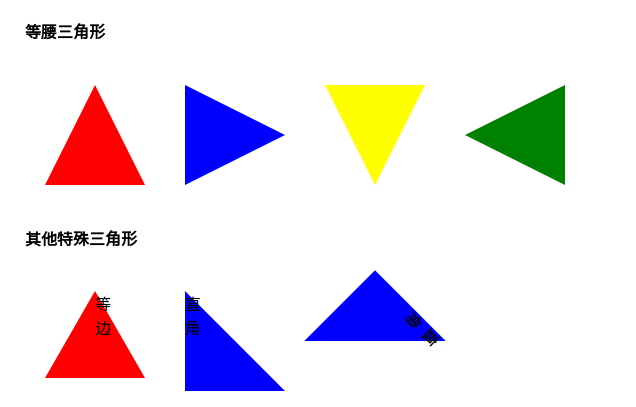
三角形 等腰三角形
其他特殊三角形
等边直角直角

等腰三角形我做了4个方向的,当然你也可以用旋转来做,就像div7那样。制作三角形比较简单,只要对我前面将的基础加以改造就可以了。
三、特殊四边形
四边形 菱形
梯形和平行四边形
等腰直角平行四边形

四、圆和椭圆
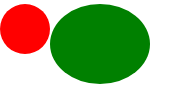
圆和椭圆

科普一下:

以前都只用一个参参数的,所以写博客可以帮助查漏补缺。
五、复杂一点的图形
1、正多边形
正多边形

正五边形是借鉴的大神的(不知道是不是正的,我没算),思路是做一个梯形,然后拼接一个三角形,正六边形是我根据他的思路用两个梯形拼接的,如果我没有计算错误这应该是一个正六边形(怎么有点不像呢),计算目的是保证,腰和短底长相等。我刻意用不同颜色表示了拆分情况,便于理解。正 八变形怎么做?只需要拆解成两个梯形和一个矩形就好做了。正n边形怎么做,也是把它看作基本图形的组合,只不过可能单靠两个伪元素已经不够用了。
2、大大的爱心送给你
.aixin{ border-width: 200px 150px 0; border-style: solid;; border-color: red transparent; width: 0px; position: relative; top: 200px; left: 100px; } .aixin::before{ content: ""; width: 180px; height: 180px; display: block; border-radius: 90px; background: red; position: absolute; top: -357px; left: -180px; } .aixin:after{ content: ""; width: 180px; height: 180px; display: block; border-radius: 90px; background: red; position: absolute; top: -357px; left: 0; }

数据没算,调整出来的。人要实心啊,搞个空心太不像话了,你自己去弄吧。两个圈圈加个三角形就可以了,原来爱这么简单。
3、对话框
对话框

六、小结一下
用CSS还是画出来很多东西的,对于稍微复杂点的图形用拼接或者裁剪的方法实现,有时可能会需要一些简单计算。本文所提到的只是九牛一毛,早有一些朋友做出了许多非常炫酷的图形,你可以去搜搜看。就写到这里,留几个大神的作品,以备不时只需。